パワーポイントでプレゼン資料を作成していると、様々な形の図形を利用しますよね。それで、資料を作成していると、こんなことで困りませんか?「図形の大きさをぴったり揃えたい!」「図形のサイズが合わない。画面サイズに合わせる 表示サイズが小さくて見づらい画像を画面のサイズに合わせて表示します。 「画面サイズに合わせる」を使います。 画面サイズに合わせて表示されました。 画像サイズがボックスサイズより小さい場合はそのまま 縦横中央揃え 結論からいうと、「縦横中央揃え」以外の要件は下記のCSSで実現できます。 img { widthauto;

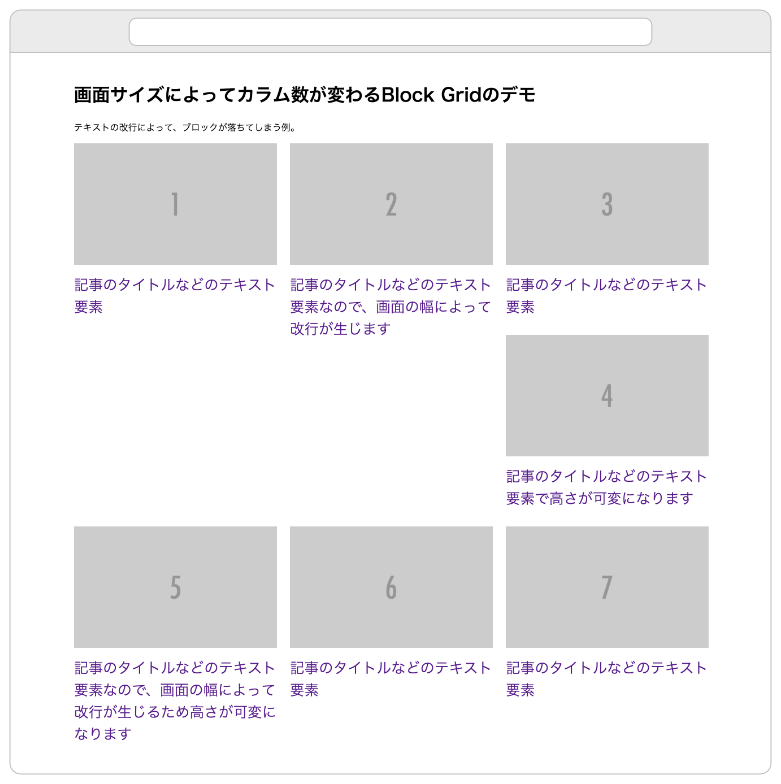
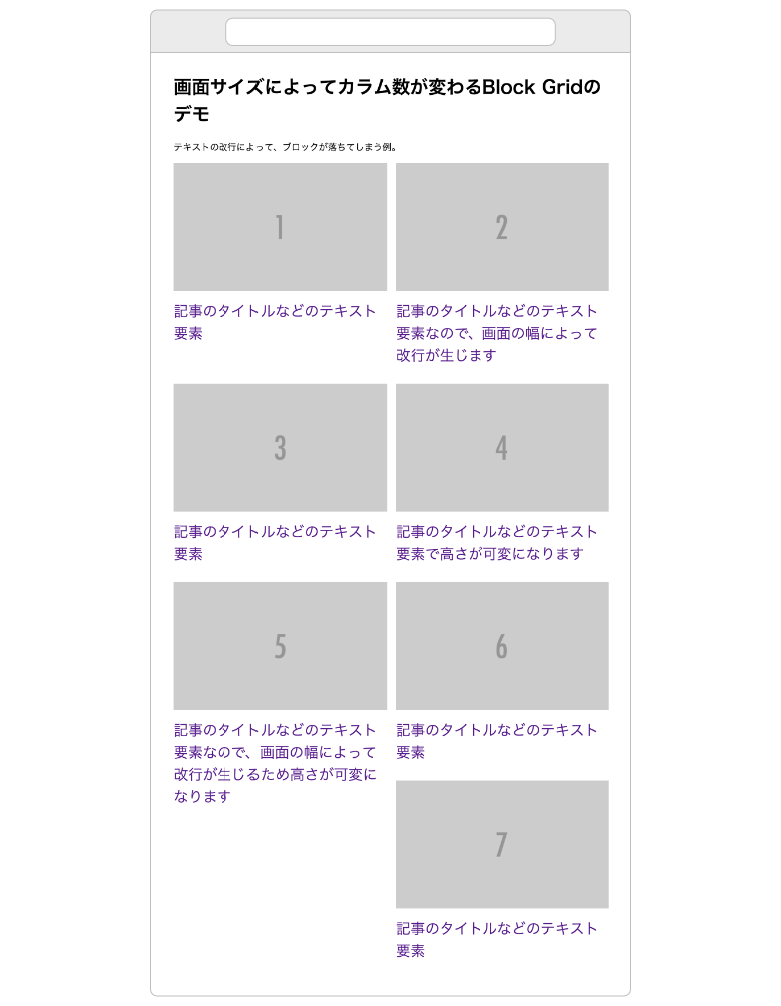
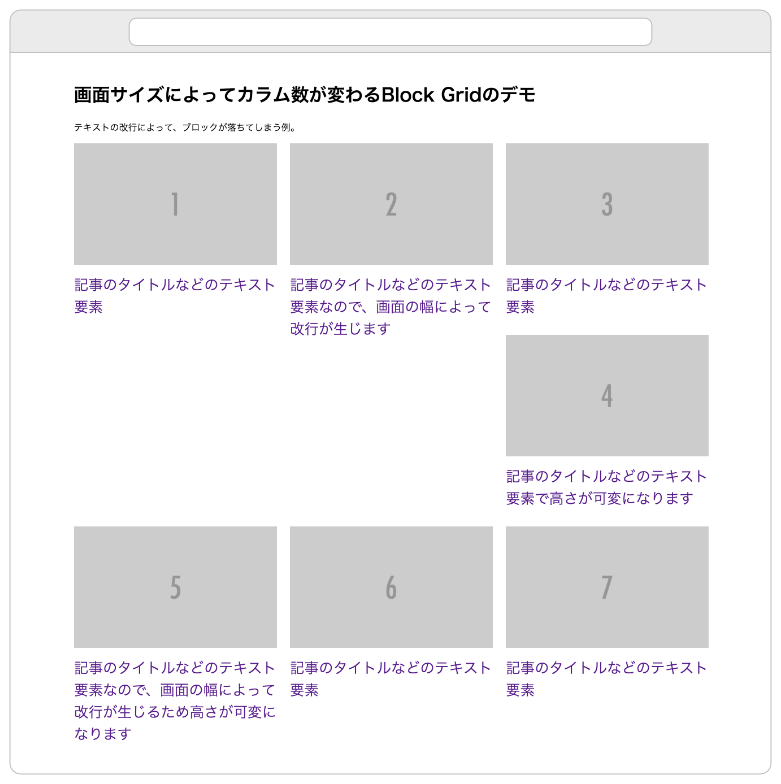
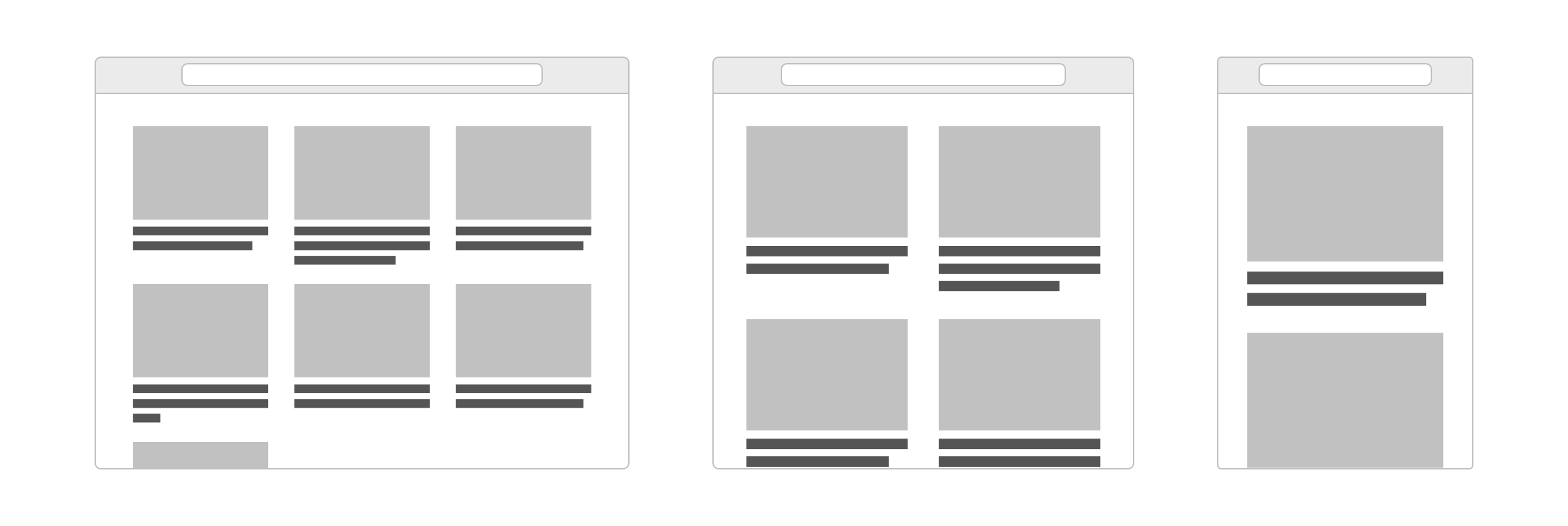
表示件数と高さが変わるブロックの一覧を 画面サイズに合わせてカラム数を変えて表示する方法 Rriver
画像 画面サイズに合わせる css
画像 画面サイズに合わせる css- 画像が収まっている枠(親要素)の横幅を基準にして、画像サイズを画面サイズに自動で合わせる場合はcssソースに1行書くだけでできるので、とっても簡単です。 画像を親要素の大きさいっぱいに表示したい 例えば、こんな風に画像を指定しているとし 例えば写真や画像を width3px で固定すると、横幅 400px 前後の画面では画像が少し小さく見えるが、できればスマホの画面に合わせて大きく表示したい。 ここでは HTML や CSS を使って、画面の横幅にフィットして表示する方法について記す。 maxwidth と maxheight




Swift サイズを合わせる Autolayoutでレスポンシブな画面設計 ぴっぴproject
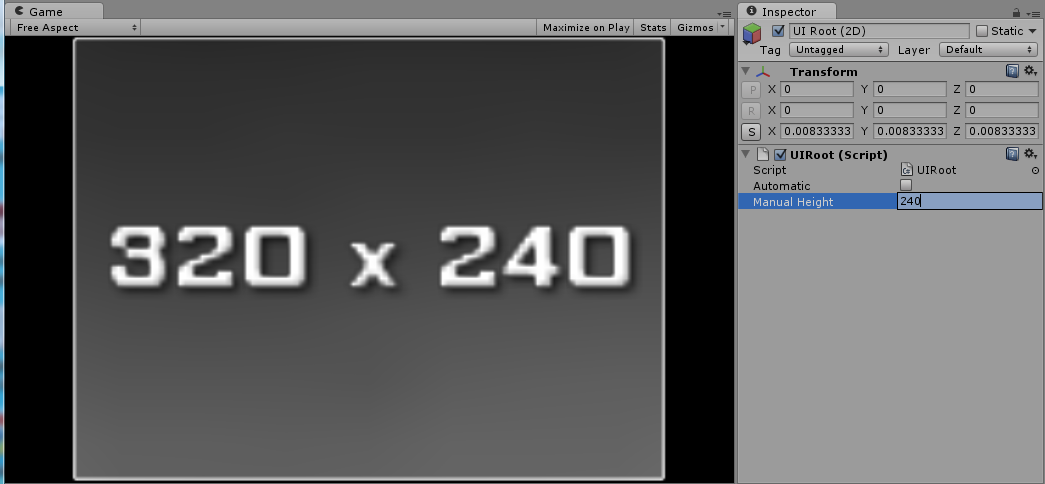
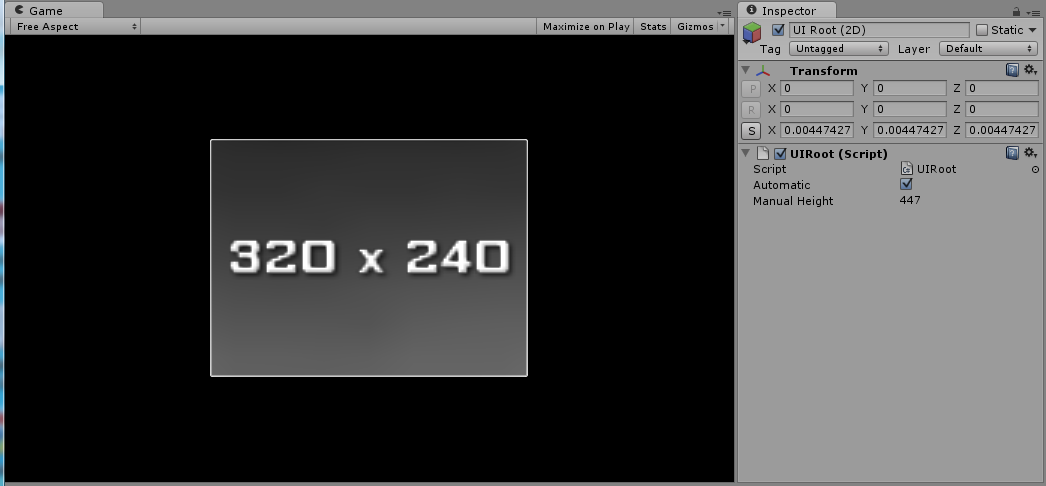
ワードプレスの画像サイズは、やり方を知っていると簡単に変更できます。 適切な画像サイズに合わせることで、 ユーザビリティ向上やデザイン性向上 が可能です。 また、知らない間に自動生成されている画像があります。 unity2日目の初心者です。unityのcanvasのサイズをカメラのサイズと合わせるにはどうすれば良いでしょうか? png画像をcanvasにドラッグし、UITextをcanvasにドラッグしたところ 以下のようにEdit画面では画像は小さいが、UITextは大きく表示されました。しかし、p 手のひらツール、ズームツール、「ズーム」コマンドやナビゲーターパネルを使用して、画像の様々な部分を倍率を変えて表示できます。
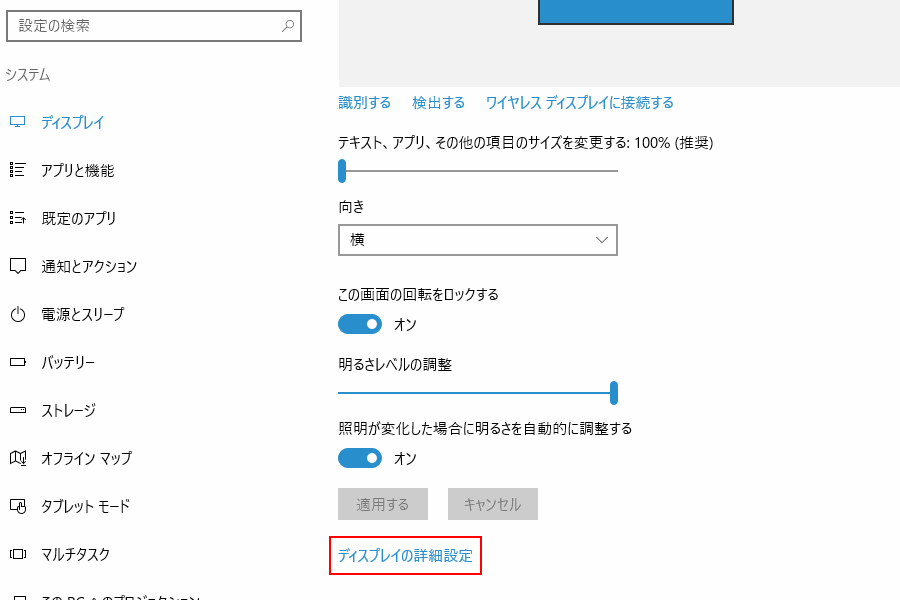
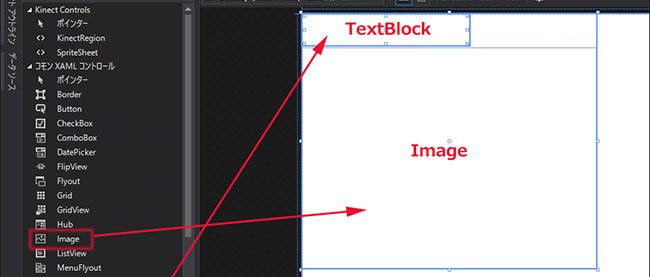
画面の表示サイズを変えるには、左下の「スタート」ボタンを押して「設定」を選ぶ。 「Windowsの設定」画面が開くので、「システム」を押す。 「ディスプレイ」の設定画面が開くので、「拡大縮小とレイアウト」欄で好みのサイズを選ぶ。 前回は、Windows 10 ユニバーサルアプリ開発の環境構築と大まかな開発手順について解説しました。第2回の今回からは、実際にアプリを開発し、WindowsアプリやWindows Phoneエミュレーターで動かすところまで解説します。 プロジェクトの作成 Visual Studio Community 15を起動し、メニューから「ファイル子テキストを持つ UI 要素のサイズに合わせる 背景画像と、その上に Text コンポーネント付きの子ゲームオブジェクトがあるボタンなどの UI 要素がある場合、おそらく、いくらかのパディングも含めて、UI 要素全体がテキストのサイズに合うようにしたい
「画面のサイズに合わせる」 画像の縦と横の長い方(長辺)に合わせて拡大・縮小して表示する方法。画像の上下か左右に隙間が空くことがある。 「拡大して表示」 画像の縦横比を無視して、デスクトップに合わせて全体を表示する方法。 だいたいこんな感じのImageViewがあるとき、ImageView自体は画面幅いっぱいに広がるけれど、表示される画像はちんまりしている。 おそらく、バナー画像の高さが小さいため、それに合わせてImageViewの高さが決定し、バナー画像のアスペクト比を保ったまま 例えば、今回の画像の様に、『2560×19』の画像を、そのまま画面に表示したい場合は、 『2560×19』のディスプレイが必要 になります。 一般的なFullHDのディスプレイですと『19×1080』ですので、足りていない 『640×840』分が、作業画面からはみ出してしまいます。




デバイスの画面サイズに合わせたwebサイトの必要性 一日一ヨクスル一日一ヨクスル




Youtubeアプリで最初から動画をフル画面で再生 拡大表示 する方法 Iphone Android共通 使い方 方法まとめサイト Usedoor
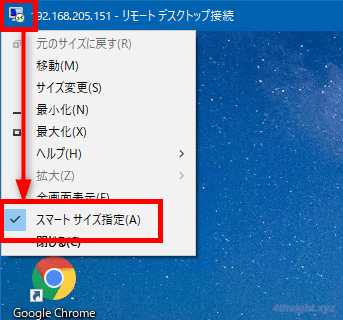
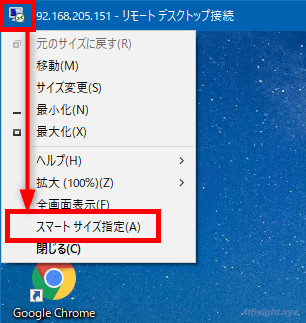
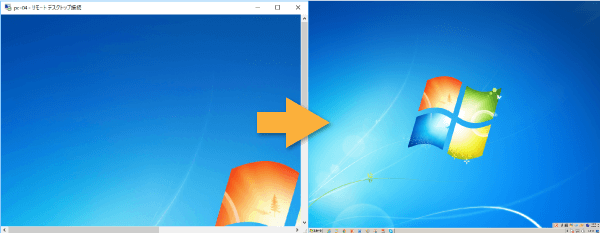
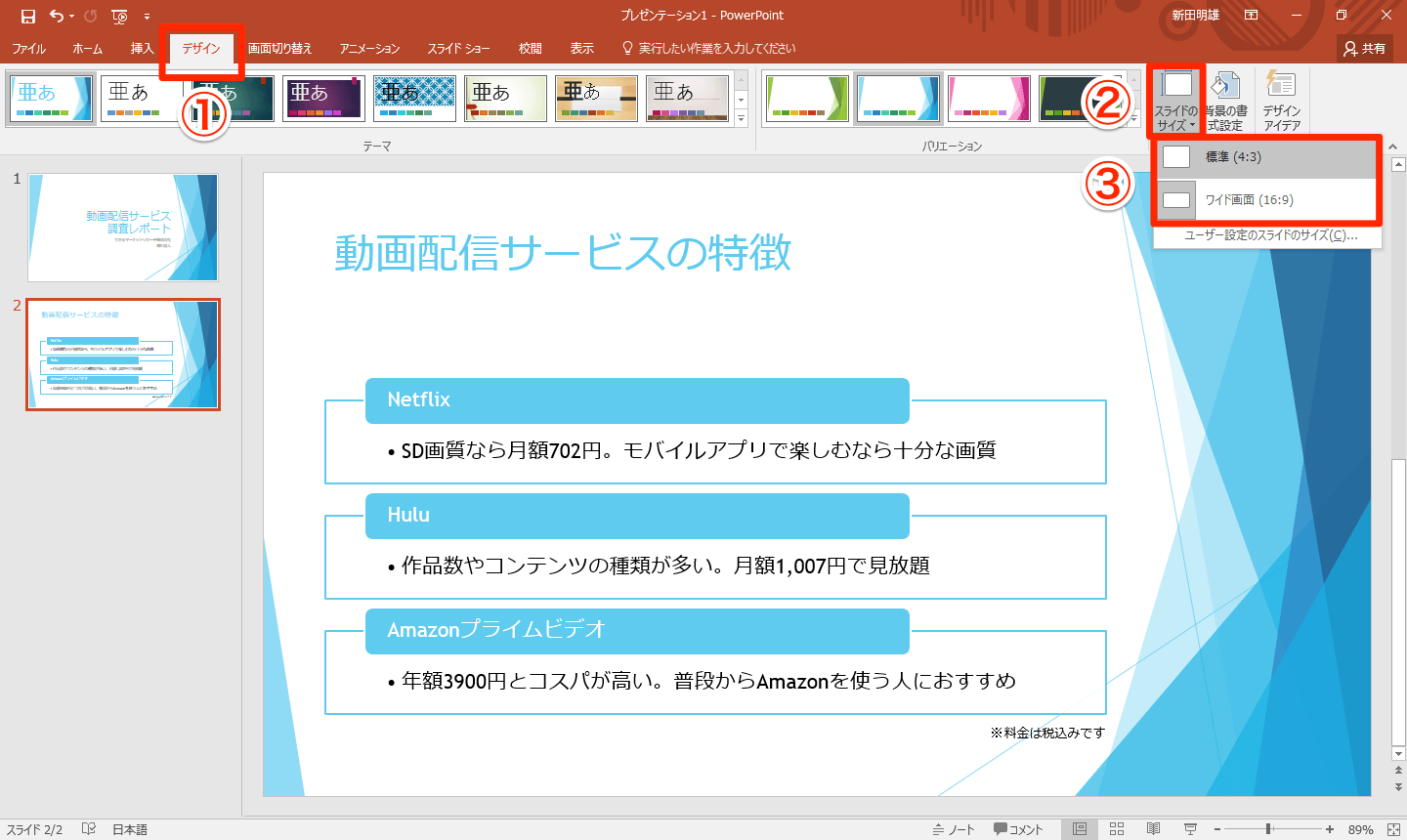
リサイズするボックスにあわせて背景画像のサイズを拡大縮小する! CSS3から、背景がゾノ幅や高さを拡大縮小するプロパティが追加されています。 簡単に、可変するボックスの領域にあわせて、背景画像の大きさがかわるCSSの表記についてまとめておき PowerPointで複数のサイズがバラバラな図形、グラフ、画像、テキストボックスの大きさを一括で揃える方法をご紹介します。オブジェクトのサイズを揃えると、情報が整理されたレイアウトを組むことができます。 リモートデスクトップの画面サイズを画面サイズに合わせて表示し、スクロールバーなしで表示するには、画面のオプションを「 全画面表示 」に設定します。




Bubble グループの高さを画面サイズに合わせて動的に設定する方法 プラグインりょうさん




画面サイズに合わせて入力ボックスを並び変える Think It シンクイット
画面サイズに合わせる方法をご紹介します。 ↓こちらのソフトです。 1ファイル→読み込み→画像で、写真を読み込む 2ツールプロパティーで位置調整を「キャンバス」にする 3キャンパスに合ったサイズになる 4レイヤー→レイヤーのLT変換などでイラストなどの背景化をすることができます。 関連記事 クリップスタジオイラストを描くBackgroundimage /* ここに背景画像を指定 */ ; 簡単な画像サイズの変更くらいなら、ペイントで十分対応できそうですね。 もちろん、ペイント以外を使用した画像編集方法もたくさんありますが、アプリケーションを新たにダウンロードする場合はくれぐれもウイルスやマルウェアなどにご注意ください!



Photoshopでカンバスのサイズを画像に合わせる Kuuur Net




ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About
パソコンで表示される画像を画面サイズに合わせて表示する方法について質問します。以前は壁紙などのサイズが大きい画像を表示するときはパソコンが自動的にサイズを縮小してくれ、 画像の右下に表示される拡大ボタンで原寸大の大きさに戻すことが可能、しかも原寸大サイズのと 壁紙にした時に余白を作らないためには、縦幅のサイズをこの解像度より少し大きめにすると良い。 画面サイズに合わせて画像の大きさを自動で変え、スマホで見ても絶対にはみ出さないスタイルシートの設定方法を説明します。読んで分からない場合は初心者用「画像が枠からはみ出さない、簡易的なスタイルシート」で対応してください。




Bubble グループの高さを画面サイズに合わせて動的に設定する方法 プラグインりょうさん




ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About
まず、ファイルを開くと小さいままです。これを「画面サイズに合わせる」が出来ません。 先ほどまでは縦がこの高さのまま、横に一杯拡大されます。100%拡大でも同様に横にのみ広がります。 「画面サイズに合わせる」を選ぶと、画像が重なりました。 フレームサイズよりも大きい画像や動画サイズを「フレームサイズに合わせる」をした時も、同様です。 こうすると、画面に合わせた時がスケール100になるので、元のサイズに戻そうとした時に、スケールの値が分からなくなってしまいます。 「フレームサイズに合わせてスケール」にすれば、スケールが小さくなるので、100にした時は元のサイズに戻る、という 赤い枠で囲まれている部分が、読み込んだウィンドウなどの全体サイズです。 おそらく、はみだしていると思います。 赤い枠が見えている状態で、上のほうの「編集」から、「変換」そして「画面に引き伸ばして置く」を選択します。




見開き印刷 用紙サイズが異なる原稿を見開きで面付けする




スマホの壁紙サイズを調べる方法とサイズが合わない時の対処法 Dime アットダイム
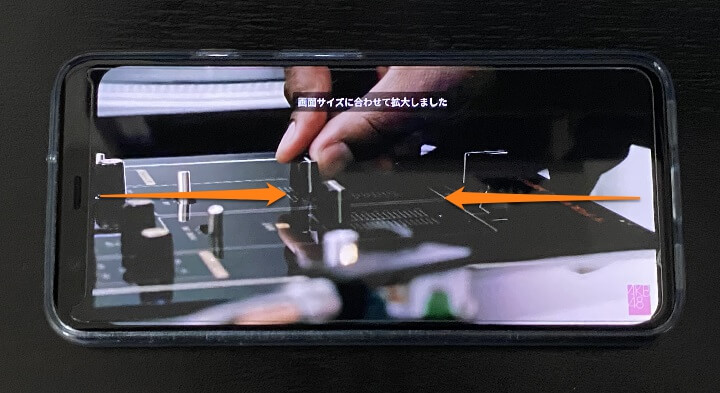
以前はPS4だけでしたが、最近はOBS(Open Broadcaster Software)を使って色んなゲームのライブ配信を楽しんでおります!ただ、実況となるとゲームによって画面のサイズが合わないことがありますよね。特に昔のゲームとPS4Aug , Canvasの設定 ヒエラルキーウィンドウにCanvasがない場合、ヒエラルキーウィンドウで右クリックし「UI > キャンバス」で追加しておきます。 ・Canvasのインスペクターからキャンバススケーラを以下のように設定します。 UIスケールモード :画像サイズに拡大 参照解像度 :想定している解像度(今回は7×1280) スクリーンマッチモード :Expand 設定は以上となり 今回は、ロゴ画像を画面サイズいっぱいに表示するカスタマイズ方法について紹介します。まずはどのような見た目になるのか、ということを紹介します。 目次通常の場合今回のカスタマイズでこうなる通常の場合(スマホ表示)今回のカスタ



Q Tbn And9gctgdcohajw4z05ajgu4y7e8w6zx5m3n8cjcxk Cjgvdmxr9gyei Usqp Cau




表示件数と高さが変わるブロックの一覧を 画面サイズに合わせてカラム数を変えて表示する方法 Rriver
拡大・クロップしたい場合 「フレームサイズに合わせる」・「フレームサイズに合わせてスケール」で、それぞれを4倍にスケールして見ます。 「フレームサイズに合わせる」・・・・400%に指定 「フレームサイズに合わせてスケール」・・・・1776%に指定 今回の素材の場合、これで同じ拡大率で出力できる。 「フレームサイズに合わせる」の後、400%指定 viewport スマートフォンの画面に合わせる スマートフォンの画面サイズに合わせてページを表示させる便利なタグがある。 なるので レスポンシブデザインの仕組みと作り方、メディアクエリの書き方 と スマホの画面サイズに合わせて画像 サイトに画像を表示した時に、画像サイズが大きかったりするとウインドウからはみ出て表示されてしまいます。 最近流行りのレスポンシブデザイン(1つのサイトが大きな画面でも小さな画面でもキレイに配置されるのでスマホ用に作りなおさなくても良いデザイン)でも、ウインドウ幅に




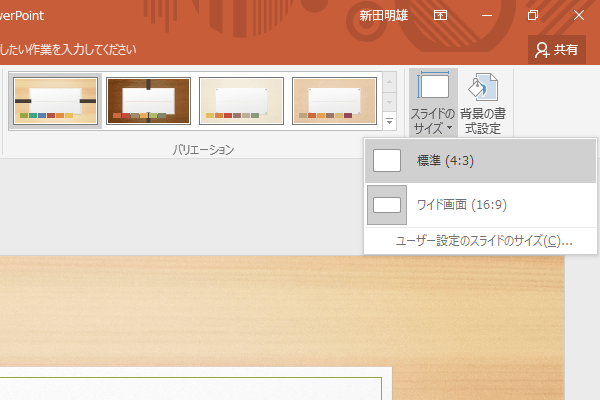
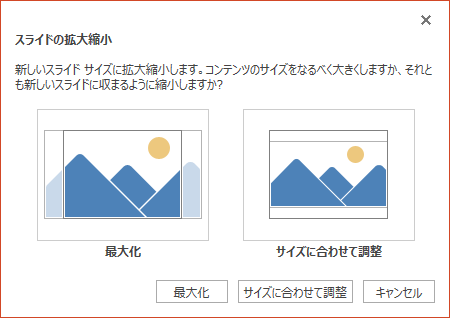
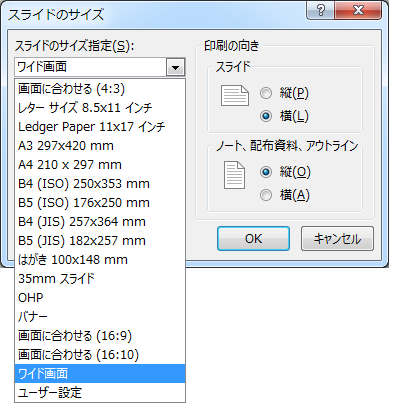
画面や用紙に最適化 Powerpointでスライドのサイズを変更する方法 できるネット




画面サイズに合わせて長い文字を最適な場所で省略表示するoverflow
ここでは、画像を読み込んで最初に表示する時にどうするかを設定できます。 「画像を ウィンドウに合わせる」等の場合、「フィットオプション」により挙動が変わります。 全画面表示中とそうでない時の「表示オプション」は別々に扱われます。 背景画像のサイズを要素の幅に合わせて調整する 要素の背景画像について、要素の幅に応じて自動的に画像の幅も調整させる方法を解説します。 この記事のポイント 背景画像の表示サイズを自在に設定する backgroundプロパティで他プロパティと一括指定する 今回のポイント 画像や図形をセルに合わせるには「右クリック」→「サイズとプロパティ」→「セルに合わせて移動やサイズ変更をする」 画像や図形をセルの枠にぴったり合わせたいなら「Altキー」を押しながら操作 目次 1 Excel・エクセル画像や




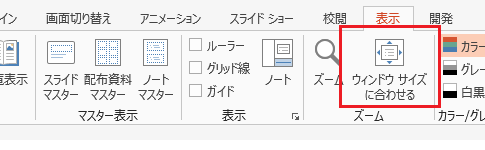
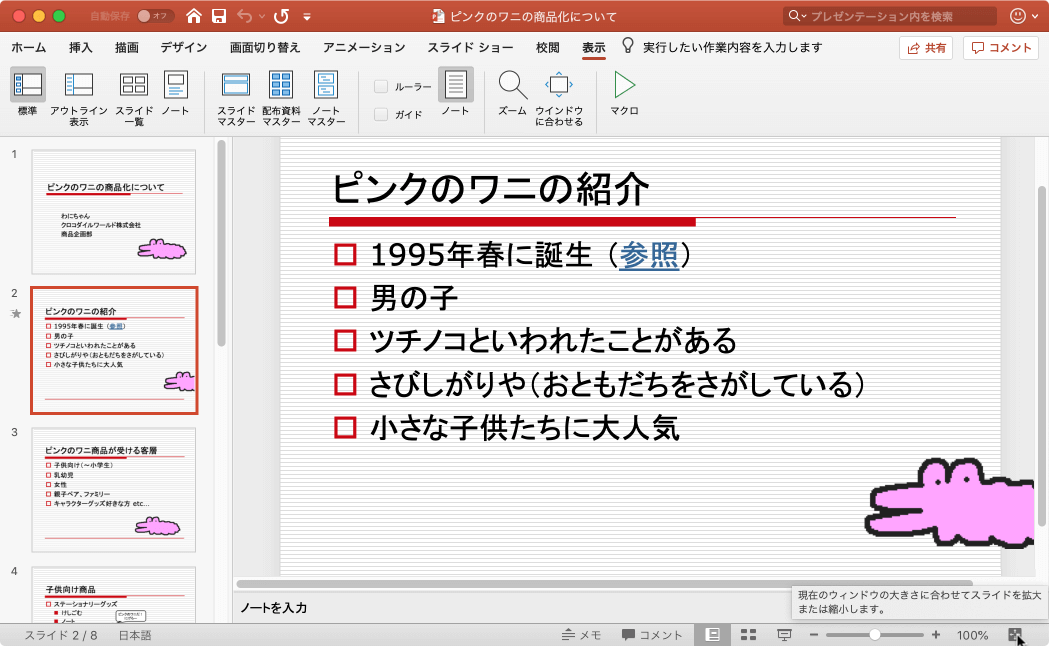
Powerpoint 16 ウィンドウサイズに合わせて表示するには




Unity 端末の画面サイズに合わせたui調整スクリプト
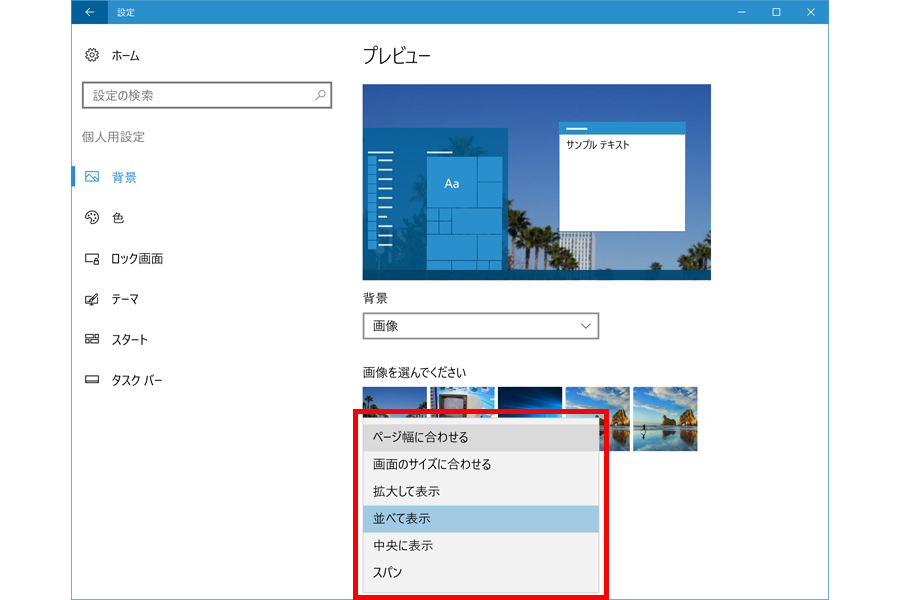
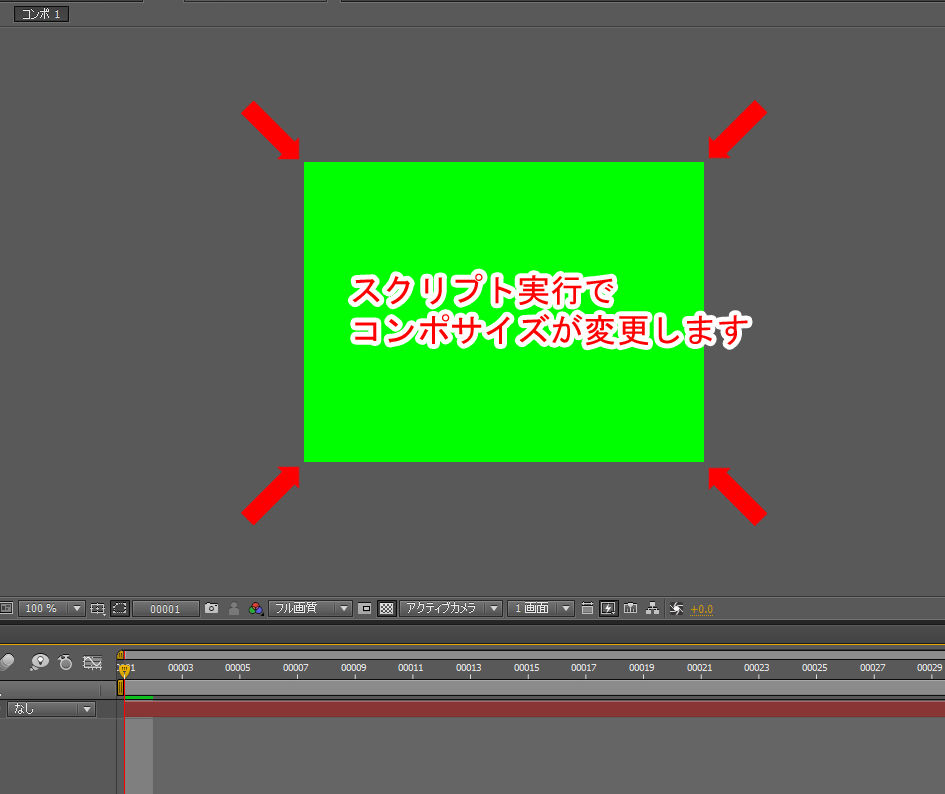
画像を画面サイズに合わせて拡大や縮小し、画面全体に配置します。 「並べて表示」 画像を画面全体に並べて配置します。 「中央に表示」 画像を原寸のまま画面中央に配置します。 画像が画面サイズより小さい場合は、画像の周りに余白が表示されます。CSS3を使って画像をウィンドウサイズに合わせる ただ単に背景画像を指定するだけではうまく表示できないため(←当たり前ですが)、いろいろと検索した結果、次のようにすれば背景画像をウィンドウに合わせて全画面で表示できました。 html { minheight 100% ; 1とりあえず、今回はDVDのサイズ7x480のコンポを準備 219x10の素材を使います 3かなりはみ出てますね。 4素材の上で右クリックートランスフォームーコンポジションに合わせるを選択 5ぴったり!




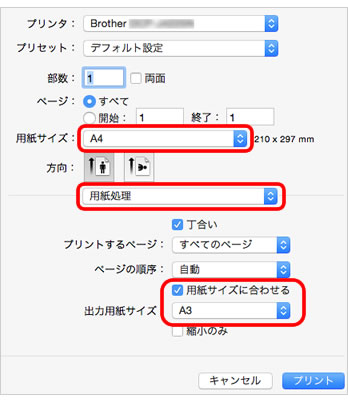
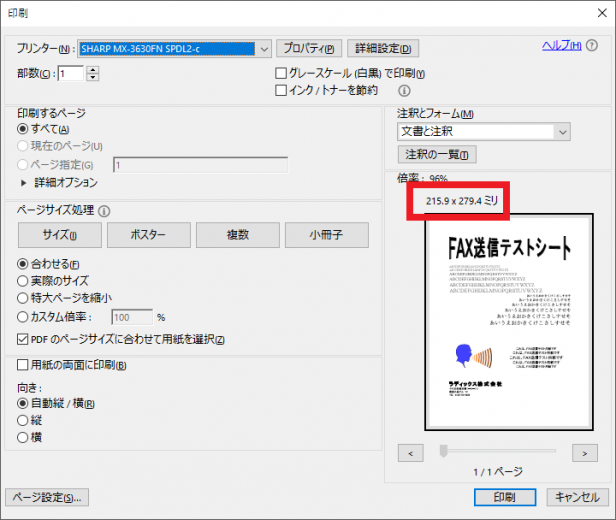
印刷時にページを拡大または縮小する方法 Acrobat Dc Acrobat Reader Dc




Macの小技 ウインドウを一発で画面サイズぴったりに合わせる方法
Premiere Pro CS6の素材の長さを調整する方法 ここでは、Premiere Pro CS6に取り込んだ各素材の長さを調整する方法を説明していきます。 映像の長さ調整は使用する映像の撮影時に簡単な調整は可能ですが、イラストや写真などの表示時間の調整はPremiere Pro CS6でしか出来ません。 デスクトップの壁紙であれば、サイズを画面のサイズに合わせる設定が可能ですが、ロック画面については、通常の方法では設定できません。 HTMLで画像を画面サイズに合わせて表示する方法を現役デザイナーが解説初心者向け 初心者向けにHTMLで画像を画面サイズに合わせて表示する方法について解説しています。最初に、width属性とheight属性による画像サイズ設定方法の基本をおさらいします。



Css 画面サイズに合わせて改行 Br の有無を指定する Unknown



Q Tbn And9gctsyoz1lxf2fvcb I8bepnbkqwew Wlqub6ctou9k1czf 7o8lq Usqp Cau
比例的に画像のサイズを変更するには、高さまたは幅を「100%」に設定する必要がありますが、両方に設定する必要はありません。 両方を "100%"に設定すると、画像が伸びます。 高さと幅のどちらを選択するかは、画像とコンテナの寸法によって異なります。




画面や用紙に最適化 Powerpointでスライドのサイズを変更する方法 できるネット




表示件数と高さが変わるブロックの一覧を 画面サイズに合わせてカラム数を変えて表示する方法 Rriver




Unity アスペクト比や解像度に合わせてuiの位置とサイズを固定する方法 ぺんごや



様々な画面サイズに合わせたアダプティブ Ui Uwp アプリ開発 ワークショップ Channel 9




画面サイズに合わせて画像の配置を変える Think It シンクイット




Cssでサイズの違う画像の高さを揃えるやり方




Iframeで埋め込んだオブジェクトをスマホ画面サイズに合わせてサイズを変更する レスポンシブ 方法 Fc2ブログカスタマイズ Se Life Log Vbaを中心にその他it備忘録




Webページの画像を画面サイズに合わせて表示する方法 Qiita




意外と奥が深い Windows 10の壁紙を変える一番簡単な方法 価格 Comマガジン




スライドのサイズを変更する Office サポート




Swift サイズを合わせる Autolayoutでレスポンシブな画面設計 ぴっぴproject




Premierepro プレミアプロ フレームサイズに合わせる と フレームサイズに合わせてスケール の違いについて Eguweb エグウェブ Jp オンライン




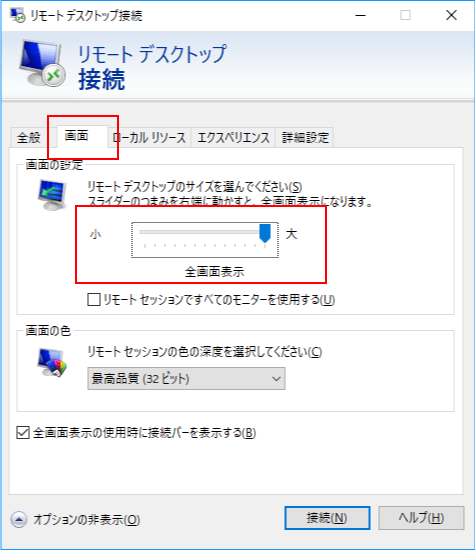
リモートデスクトップの画面サイズを自動で合わせる設定 パソコンlabo




デュアルディスプレイにした時画面サイズが違う 端が切れてしまう のはなんで ピッタリのサイズに合わせる対処法 Trend Lab




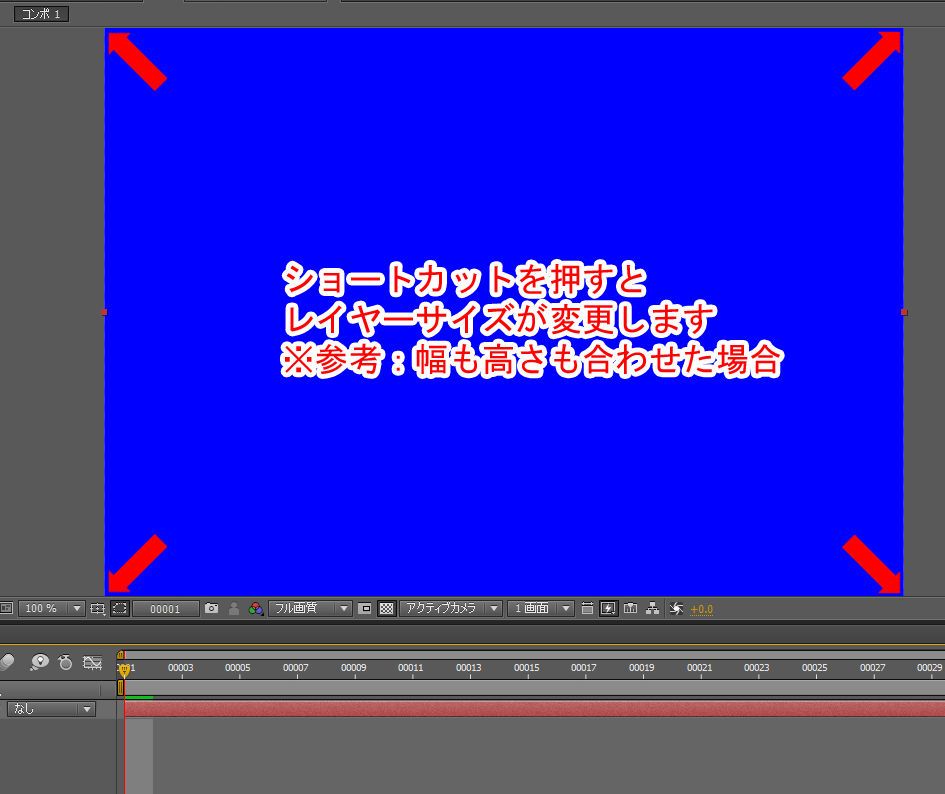
After Effectsで画像サイズ コンポサイズを合わせる方法 Kazuya S Portfolio




プリントサイズ ディスプレイ表示を同じ大きさにする方法 スクリーン解像度 Psgips




テレビをパソコンディスプレイにする際の画面サイズ調整について はみ出した画面サイズを合わせる 白イタチ Note




ボックスの高さを画面サイズの高さに合わせる方法 Jquery Css Kubogen




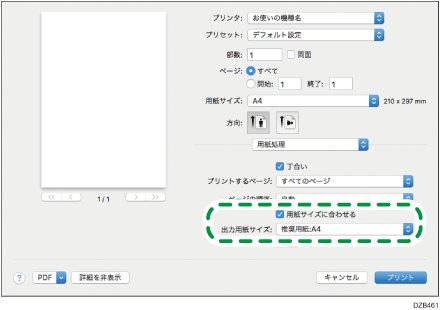
用紙サイズに合わせて拡大 縮小して印刷する 使用説明書 Ricoh Im C6000 Ricoh Im C5500 Ricoh Im C4500 Ricoh Im C3500 Ricoh Im C3000 Ricoh Im C2500 Ricoh Im C00




Powerpoint スライドを用紙サイズに適した大きさで印刷したい キヤノンシステムアンドサポート株式会社




Xcode 画面サイズに比例させてアスペクト比を保ったままviewサイズを変更したい Teratail




コラム パワポのスライドサイズ 比較で納得おすすめ設定 株式会社映像システム




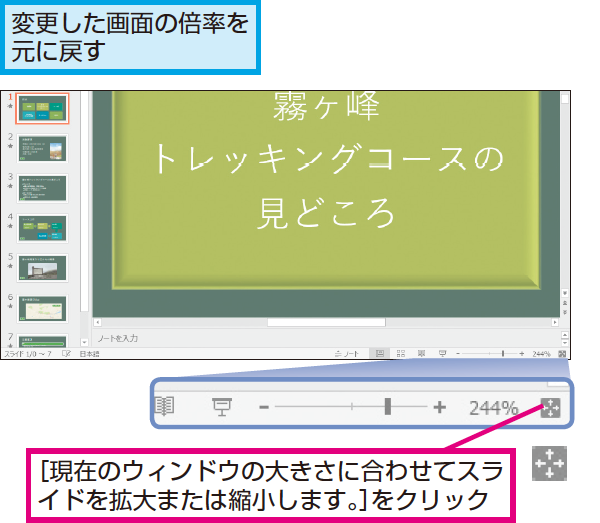
Powerpointの画面の倍率を1度で元に戻すには できるネット




ファーストビュー画像 要素をウィンドウの高さに合わせる方法 Javascript Css Tech Dig




Webページの画像を画面サイズに合わせて表示する方法 Qiita



画面サイズに合わせる 表示 初心者のためのフォトショップ講座




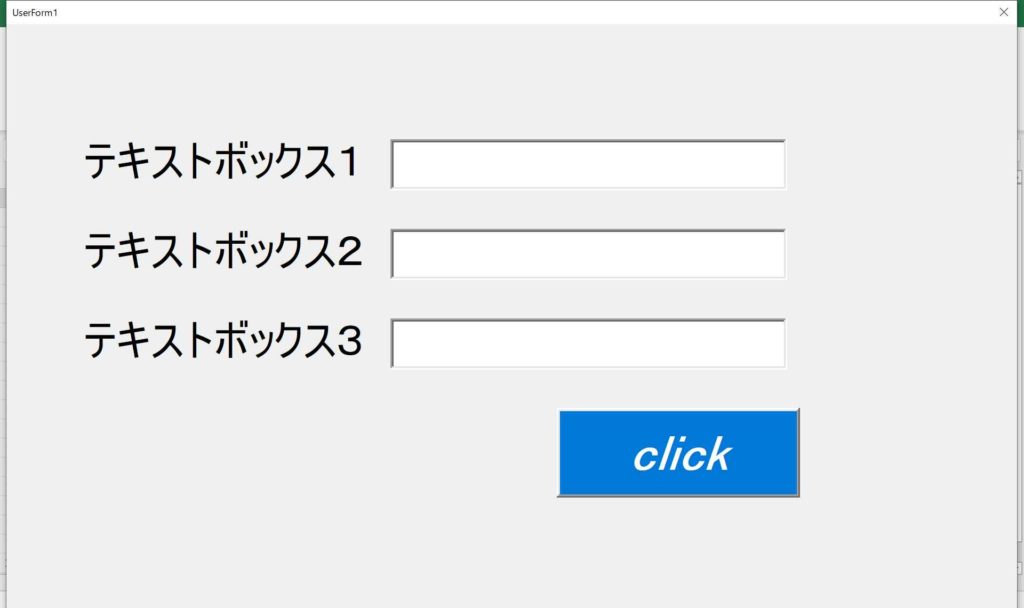
コピペok Vbaのフォームサイズを画面に合わせる方法 田舎フリーエンジニアのワークログ




印刷時にページを拡大または縮小する方法 Acrobat Dc Acrobat Reader Dc




余白のサイズを画面サイズに合わせて滑らかに変更したい時 Try Try Try




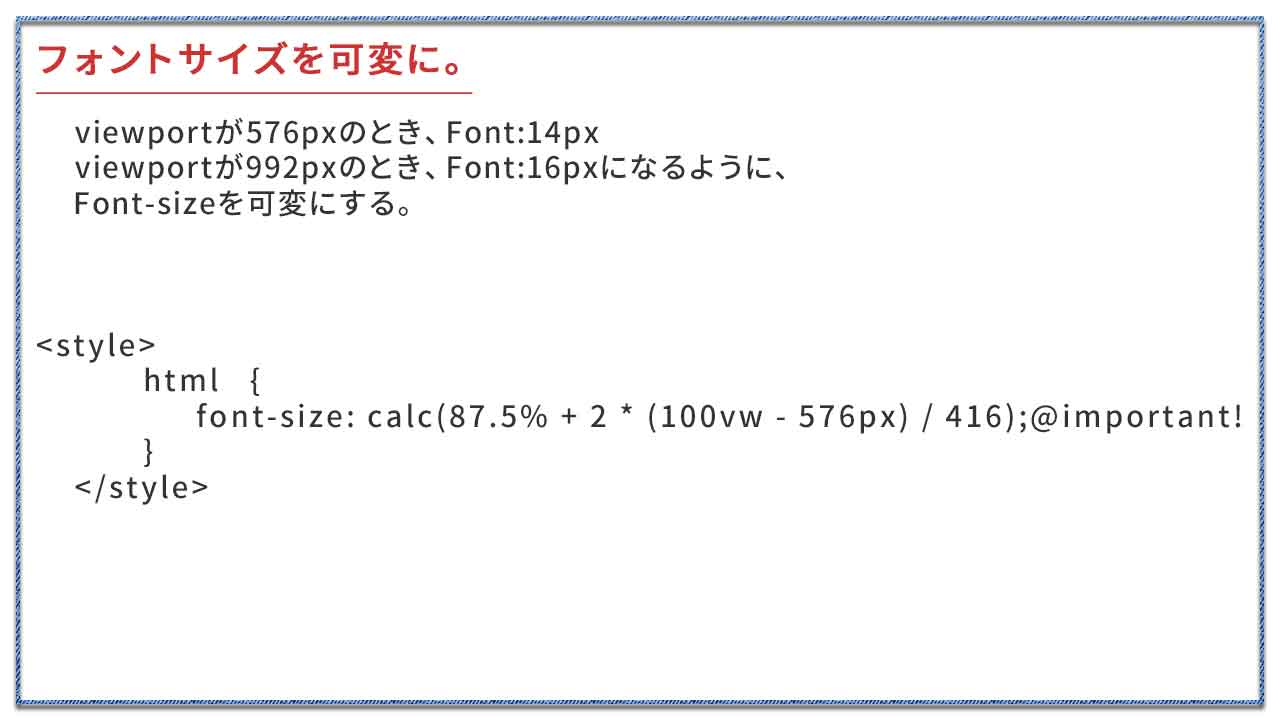
画面サイズに合わせてフォントサイズが変わるようにする Shigeru1968shigeru1968




Unity アスペクト比や解像度に合わせてuiの位置とサイズを固定する方法 ぺんごや




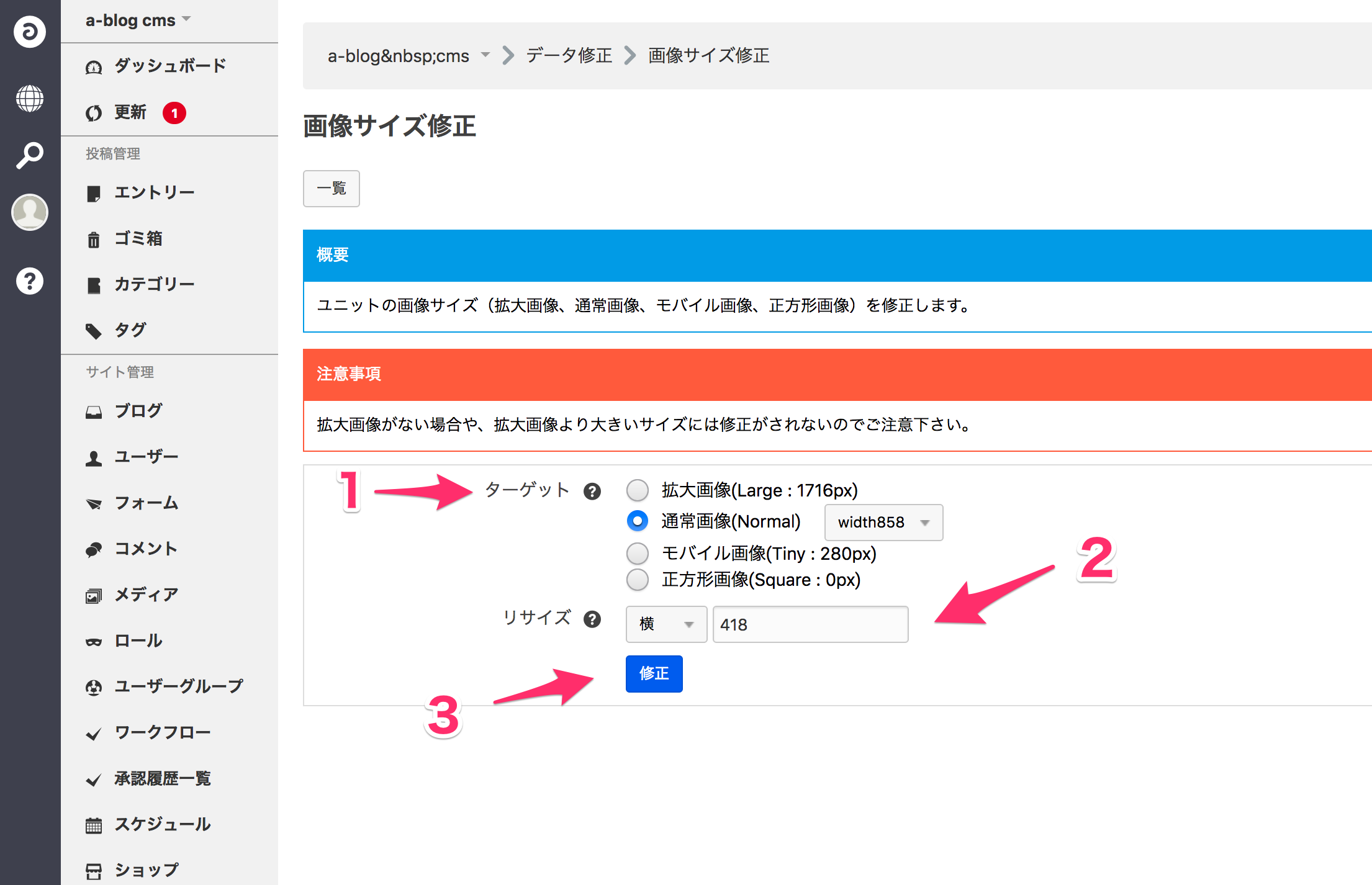
画像のリサイズ システム管理 ドキュメント A Blog Cms Developer




画面のサイズに合わせて拡大縮小する画像の簡単なcss設定 あまめも




Jquery 画面サイズに高さを自動で合わせる方法 超簡単 マコブログ




デバイスの画面サイズに合わせたwebサイトの必要性 一日一ヨクスル一日一ヨクスル




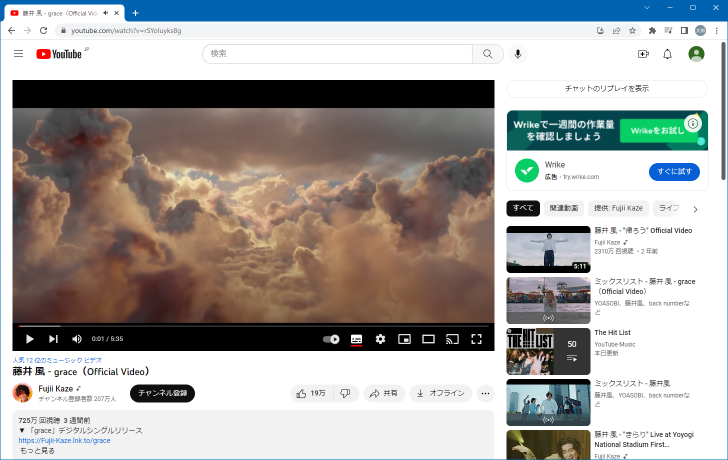
Youtube 動画をシアターモードと全画面モードで再生する




リモートデスクトップの画面サイズを自動で合わせる設定 パソコンlabo



Css ウインドウサイズに合わせて画像を拡大縮小する方法 アイスケット 神奈川県相模原市ホームページ制作 Seo対策 運用なら




リモートデスクトップ接続画面をウィンドウサイズにピッタリ合わせて表示する方法 4thsight Xyz




Css Jquery 超簡単 画面サイズに合わせて高さを指定する3つの方法




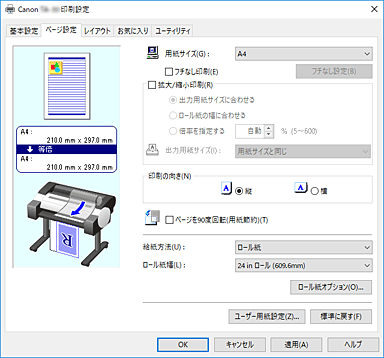
キヤノン Imageprograf マニュアル Ta ページ設定 シートの画面説明




ブルーライトを約35 カット お手持ちのスマホの画面サイズに合わせてぴったりカットできるフリーカット仕様の液晶保護フィルム Elecom エレコム 液晶保護フィルム フリーカット ブルーライトカット 反射防止 幅80mm 高さ140mm P Freeflbln Surschiste Com




Premiere Pro 画面サイズをyoutube用に合わせる3つの方法




テレビをパソコンディスプレイにする際の画面サイズ調整について はみ出した画面サイズを合わせる 白イタチ Note



3




画面サイズに合わせた長さで文章を省略したい Overflowの調整 多店舗展開ecシステム開発日誌




Unity Nguiで画面サイズに合わせる その2




こんな簡単なこと ブログに貼ったyoutube動画をスマホ画面サイズに合わせる方法 備忘録




画面のサイズに合わせて拡大縮小する画像の簡単なcss設定 あまめも




リモートデスクトップ接続画面をウィンドウサイズにピッタリ合わせて表示する方法 4thsight Xyz



画面サイズに合わせる 表示 初心者のためのフォトショップ講座




デュアルディスプレイにした時画面サイズが違う 端が切れてしまう のはなんで ピッタリのサイズに合わせる対処法 Trend Lab




テレビをパソコンディスプレイにする際の画面サイズ調整について はみ出した画面サイズを合わせる 白イタチ Note




Iframeで埋め込んだオブジェクトをスマホ画面サイズに合わせてサイズを変更する レスポンシブ 方法 Fc2ブログカスタマイズ Se Life Log Vbaを中心にその他it備忘録




リモートデスクトップ接続画面をウィンドウサイズにピッタリ合わせて表示する方法 4thsight Xyz




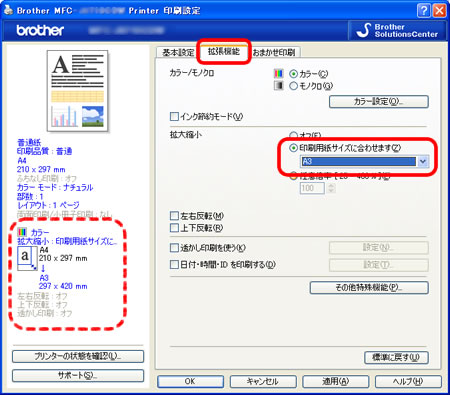
拡大印刷 縮小印刷の方法を教えてください ブラザー




ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About



画面サイズに合わせる 表示 初心者のためのフォトショップ講座




デュアルディスプレイにした時画面サイズが違う 端が切れてしまう のはなんで ピッタリのサイズに合わせる対処法 Trend Lab




画面サイズに合わせて高さを指定する3つの方法 Webpark




After Effectsで画像サイズ コンポサイズを合わせる方法 Kazuya S Portfolio




表示件数と高さが変わるブロックの一覧を 画面サイズに合わせてカラム数を変えて表示する方法 Rriver



画面サイズに合わせる 表示 初心者のためのフォトショップ講座




デュアルディスプレイにした時画面サイズが違う 端が切れてしまう のはなんで ピッタリのサイズに合わせる対処法 Trend Lab




画面解像度 画面サイズ を変更する方法 Windows10ヘルプ的なもの




Iframeで埋め込んだオブジェクトをスマホ画面サイズに合わせてサイズを変更する レスポンシブ 方法 Fc2ブログカスタマイズ Se Life Log Vbaを中心にその他it備忘録




ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About




画面サイズに合わせて要素を消してくれるvue Jsライブラリ Vue Not Visible カバの樹




拡大印刷 縮小印刷の方法を教えてください ブラザー




リモートデスクトップの画面サイズを自動で合わせる設定 パソコンlabo




画面や用紙に最適化 Powerpointでスライドのサイズを変更する方法 できるネット




Unity Nguiで画面サイズに合わせる その2




背景画像を画面サイズに合わせて表示するcss Memocarilog




コピペok Vbaのフォームサイズを画面に合わせる方法 田舎フリーエンジニアのワークログ




画像を自動リサイズする際に拡大縮小しすぎを防ぐcss ホームページ作成 All About




ウィンドウサイズに合わせるpowerpoint Vbaのコード パワーポイントマクロ Powerpoint Vbaの使い方




Powerpoint 19 For Mac ウィンドウサイズに合わせて表示するには




レスポンシブeメール 準備方法と要注意ポイント 株式会社ディレクタス




特定のpdfデータを印刷したときのみ 用紙切れ 表示が出て印刷が出来ない サポート ご注文 お問い合せ ご相談 Rdx




画面サイズに合わせて背景色や文字サイズを変更する Think It シンクイット




背景画像を画面サイズの高さに合わせる方法 Web帳



3



Gamesalad 画面サイズの設定




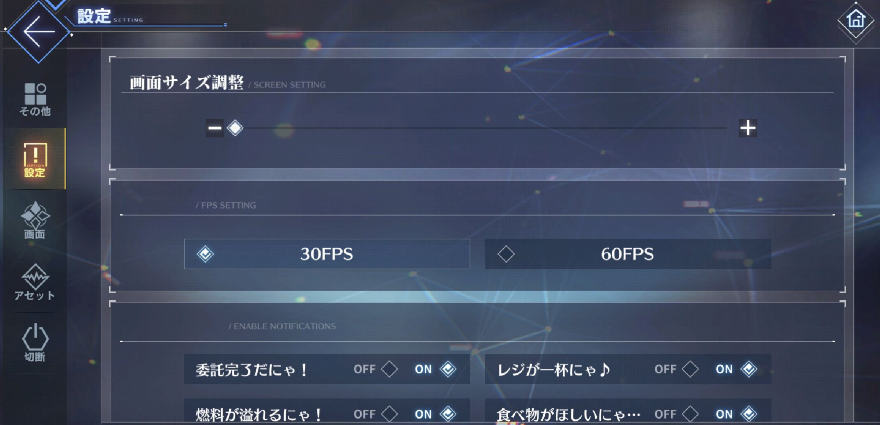
アズールレーン公式 お知らせ 本日メンテナンス後 一部機種の 設定 メニューに 画面サイズ調整 のスクロールバーが新たに追加されます スクロールバーを調節することで ゲーム画面の横サイズを 端末の最大画面サイズに合わせることが可能になり


0 件のコメント:
コメントを投稿