パワーポイントでプレゼン資料を作成していると、様々な形の図形を利用しますよね。それで、資料を作成していると、こんなことで困りませんか?「図形の大きさをぴったり揃えたい!」「図形のサイズが合わない。画面サイズに合わせる 表示サイズが小さくて見づらい画像を画面のサイズに合わせて表示します。 「画面サイズに合わせる」を使います。 画面サイズに合わせて表示されました。 画像サイズがボックスサイズより小さい場合はそのまま 縦横中央揃え 結論からいうと、「縦横中央揃え」以外の要件は下記のCSSで実現できます。 img { widthauto;

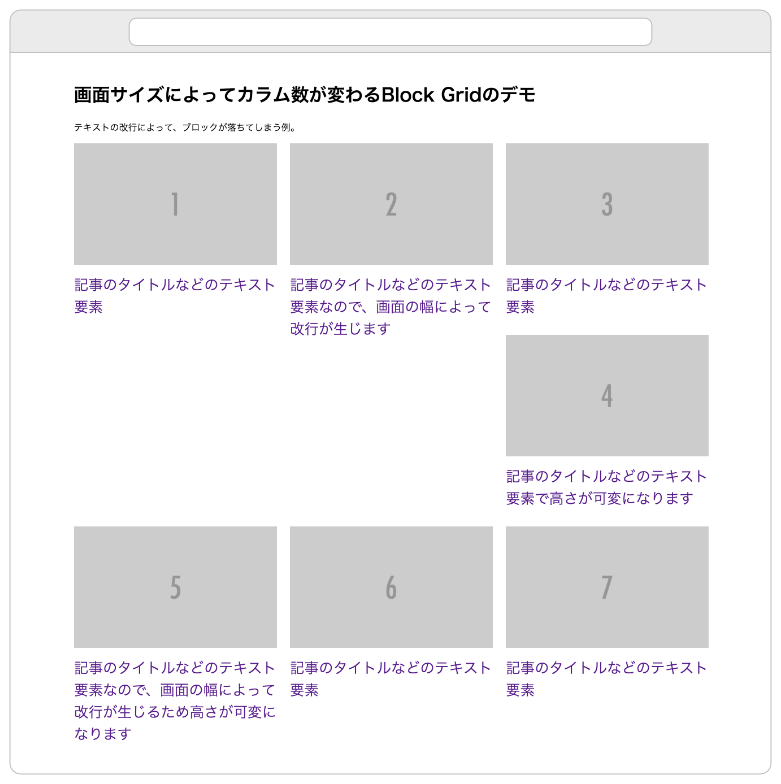
表示件数と高さが変わるブロックの一覧を 画面サイズに合わせてカラム数を変えて表示する方法 Rriver
